1- WPO: Definición y conceptos básicos
Uno de los factores SEO más importantes que tienen en cuenta los algoritmos de Google para la indexación y organización de los sitios web en sus resultados de búsqueda es la velocidad de carga de cada sitio.
WPO o Web Performance Optimization es la definición de optimizar los tiempos de carga de una web. Se trata pues de mejorar la capacidad de una página web en mostrar todo su contenido al usuario en el menor tiempo posible.
Un sitio web optimizado tiene un funcionamiento mucho más ágil que descargará más rápido y hará un uso más eficiente de las cachés en servidores y navegadores.
Algo muy importante es que en su conjunto es valorado por los robots de Google y en la UX (experiencia de usuario) por lo tanto repercute directamente no sólo en el posicionamiento sino en el tráfico de la página puesto que nuestros usuarios siempre estarán mucho más cómodos aterrizando en una página que cargue rápido además de evitar el tan temido abandono por parte de usuarios que no tendrán paciencia para esperar a que se cargue una página que tarda demasiado.
El tamaño de archivo de una página afecta a la forma en la que los buscadores indexan una web ya que el tiempo y recursos que el servidor dedica son limitados. Cuanto más pequeño sea el archivo más fácil será su indexación. Desde Abril de 2010 Google reconoce de manera expresa que la velocidad de descarga tiene impacto directo sobre la indexación y posicionamiento de las páginas web por lo que es necesario optimizar al máximo el peso, configuración y recursos de las páginas.
2- Tips para optimizar la velocidad de carga de tu web
✔️ Elegir un buen hosting
Si bien es cierto que cuando comenzamos un nuevo proyecto tratamos de minimizar en gastos, la elección de hosting no debe entrar entre nuestros recortes. Si un servidor no tiene un buen servicio técnico y unos servidores potentes ( memoria RAM, discos SSD) deberías pensar en cambiar de hosting. En mi caso he comencé con un hosting en el que entré a través de una persona que se llevaba comisión pero sin duda no cumplía con ninguno de los requisitos ni técnicos ni de potencia que se requieren. A los dos meses cambié a Raiola Networks con una diferencia brutal. Ya sólo el servicio técnico que Raiola ofrece es fantástico; 24 horas en las que te atienden y resuelven tus dudas de manera profesional.
✔️ Temas de tu CMS Optimizados
Cuando usamos un CMS ya sea WordPress, Joomla o Drupal es necesario que utilicemos temas o Themes que son la plantilla, el conjunto de estilos que se adaptan a la pantalla del usuario. Lo principal del Theme con el que vistas tu CMS, tu blog, es a parte de que sea bonito e invite al usuario a entrar en tu página, que sea responsive.
Si quieres que tu web se vea perfectamente en cualquier dispositivo móvil o tableta deberás tener muy en cuenta que el diseño de tu plantilla sea responsive.
Además deberás tener en cuenta que no todos los usuarios navegan con el último modelo en tecnología ni la pantalla más grande del mercado por lo que la velocidad de carga dependerá siempre del diseño y contenido de tu página web.
✔️ Reducir el número de peticiones HTTP para mejorar la velocidad de carga
El uso y abuso de plugins e integración de redes sociales en nuestras páginas webs aunque necesarios en muchas ocasiones repercuten directamente en el la velocidad de carga de nuestra página. Cada vez que hacemos una llamada a nuestras redes o servicios externos provocamos que se realice una petición HTTP al servidor y con ello tu web se cargará más lentamente.
✔️ Optimiza el código
Cuando técnicamente sea posible es aconsejable realizar tareas de optimización de código fundamentalmente en la home y en plantillas principales de:
- Optimización del código HTML
- Optimización del Javascript
- Optimizar los archivos CSS
La idea fundamental es simplificar al máximo el código de manera que no existan espacios en blanco innecesarios, el código se encuentre comprimido y los documentos separados según su lenguaje.
Si estás interesado en aprender código para aplicarlo luego a tu proyecto y así no tener que «tirar» tanto de plugins, te dejo este enlace a la plataforma codepen para practicar y donde encontrarás proyectos que pueden servirte. De forma gratuita nos permite crear y editar los proyectos en HTML, CSS y JavaScript
✔️ Optimización de imágenes
Es importante tener claro que las imágenes deben ser de la mejor calidad posible pero con el menor peso Kb. Con programas como Photoshop, Gimp o cualquier editor de imágenes online como los que te recomendé en artículos pasados podremos conseguir resultados fantásticos con imágenes de calidad reduciendo el peso de las mismas.
Recordemos los formatos de imágenes que existen para decidir el que más nos conviene:
- Formato JPG ➢ Son las imágenes fotográficas con paletas de 24 bits y compresión con pérdida de calidad. Cuanto más enfocada la imagen peor ratio de compresión
- Formato GIF ➢ Son las imágenes con paletas 8 bit, pocos colores, de tipo vectorial en general como iconos, textos, logotipos. Compresión sin pérdida de calidad
- Formato PNG ➢ Este formato se ha hecho muy popular por la posibilidad de usar transparencias de 8 bit ( Gif admite transparencia pero de un color provocando bordes pixelados). Compresión sin pérdida de calidad.
✔️ Activación de la memoria caché/ tecnología CDN
La tecnología CDN ( siglas de en inglés » red de entrega de contenidos») permite extender copias de tu página web por toda la red de servidores de tu proveedor. De esta manera se maximiza el ancho de banda y se ofrece la mínima distancia entre el visitante y los contenidos.
Existen tres niveles de almacenamiento diferente:
- Static Cache ➣ el habitual. Consiste en precargar en la memoria versiones anteriores de un sitio web con su código, imágenes etc.
- Memcached ➣ recurso usado por grandes sitios de internet como Wikipedia que precisa precargar en memoria los resultados de consultas a la base de datos en lugar de consultar con cada visita.
- Caché dinámico: permite precargar versiones estáticas ( en HTML) de nuestras páginas dinámicas (PHP) evitando tener que «montarlas» con cada visitante.
En el caso de los que somos usuarios de WordPress encontraremos plugins muy interesantes que nos ayudarán a optimizar y gestionar de manera eficaz la memoria caché como por ejemplo:
➤ BJ Lazy Load : cuya función es la de cargar las imágenes cuando el usuario haga scroll reduciendo así el peso inicial de la carga. Es lo que se llama «carga asíncrona»
✔️ Enlaces y redirecccionamientos
Es un punto importante a tener en cuenta porque los problemas con enlaces y redireccionamientos son uno de los problemas SEO que más afectan a las páginas web. Una redirección desencadena peticiones HTTP extra y ralentizan la velocidad de tu web.
3- Herramientas para medir y mejorar la velocidad de carga de tu página web
1) Page Speed Insights ➢
PageSpeed Insights es la herramienta de Google que te ayuda a optimizar tus imágenes. Mide de 0 a 100 la velocidad de carga de tu sitio y te indica por prioridades qué debes mejorar. Es sencilla de usar y da mucha información. Además separa la velocidad de carga de ordenadores y móviles.
2) Pingdom Tools ➢
Pingdom Tools es una de las herramientas más completas para medir y ayudarte a mejorar la velocidad de carga de tu sitio web. Su funcionamiento consiste en hacer un rastreo por toda la página a través de su código ( imágenes, HTML, CSS, Javascript, etc) emulando tal y como cargaría tu web normalmente. Su funcionamiento es sencillo y muy útil. Tan sólo has de introducir la url de tu sitio y te devolverá el resultado del test.
3) GTmetrix ➢
GTmetrix para muchos profesionales del SEO la mejor herramienta para medir la velocidad de carga de nuestra web. Nos muestra de una manera detallada qué ocurre y cómo podemos solucionarlo. Además integra Google Page Speed y Yahoo YSlow para ver el comportamiento en una gran cantidad de parámetros de códigos HTML, Javascript, DNS, Ajax, imágenes, etc. Comprueba la eficiencia de todos los elementos incluidos en tu web y además te ofrece consejos.
4) QuickSprout ➢
Otra herramienta que te puede interesar es QuickSprout, con la que podrás hacer un análisis SEO completo o segmentado sobre la velocidad de carga de tu página.
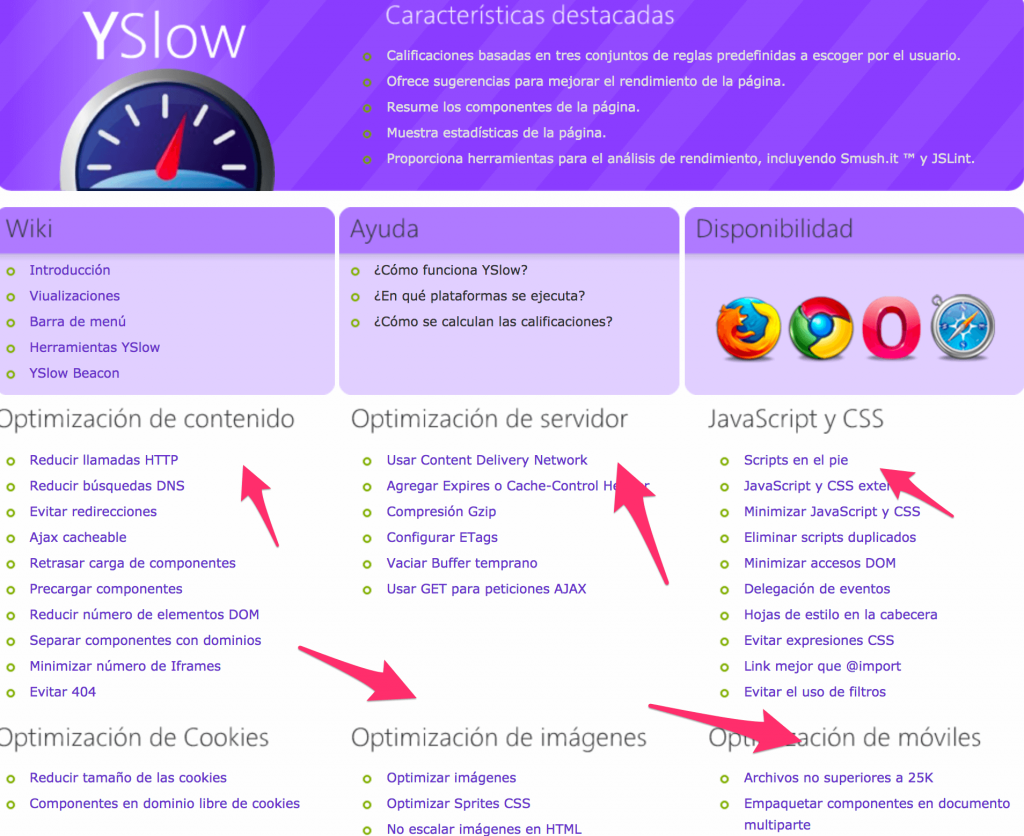
5) Yahoo Yslow ➢
YSlow Se trata de una herramienta desarrollada por Yahoo que además de otorgar a tu sitio una puntuación en base a diversos parámetros permite añadir análisis propios o ver los resultados en su barra de estados. Dentro de la propia herramienta encontramos Smush.it una aplicación para optimizar imágenes y JSLint que evalúa la calidad de nuestro JavaScript. Es una herramienta completa con la que podrás analizar peticiones de llamadas y saber qué archivos no están optimizados de acuerdo a una adecuada velocidad de carga.
Hemos hecho un repaso por lo que supone la velocidad de carga de una web no sólo desde el punto de vista técnico sino en cuanto afecta a nuestro SEO ( posicionamiento en buscadores) y por supuesto al tráfico de nuestro sitio. El porcentaje de abandono en los casos de una web que carga lento es infinitamente superior a otra que cargue más rápido, por ello es tan importante optimizar nuestros recursos, código, archivos multimedia y todo aquello que esté en nuestras manos. Con las herrramientas que os he apuntado podréis hacer un testeo de vuestra web y con ello mejorarla y llevarla a otro nivel ¿Te apuntas?
Si te ha parecido interesante este post, compártelo en redes sociales!

![En este momento estás viendo WPO: Optimiza la velocidad de carga de tu web ? [Tips + herramientas]](https://susanapavon.com/wp-content/uploads/2017/08/MEJORAR_LA_VELOCIDAD_DE_CARGA_DE_TU_WEB.png)






![Lee más sobre el artículo SEO E INBOUND MARKETING >La combinación perfecta para atraer usuarios a tu web[ Palabras clave + Herramientas]](https://susanapavon.com/wp-content/uploads/2018/01/seo-e-inbound-marketing-2-300x225.jpg)
![Lee más sobre el artículo Webmaster Tools de Google [Guía para principiantes Google Search Console]](https://susanapavon.com/wp-content/uploads/2017/11/webmasterTools-googlesearchConsole-2-300x225.jpg)
![Lee más sobre el artículo 9 acciones de SEO Off page para optimizar tu blog [conceptos básicos]](https://susanapavon.com/wp-content/uploads/2017/09/SEO-Off-Page-300x224.png)


![Lee más sobre el artículo ▷ Nueva [versión] de Search Console para Webmaster ¿ Qué novedades nos trae?](https://susanapavon.com/wp-content/uploads/2018/01/nueva-version-de-search-console-300x225.jpg)

Qué fácil lo pones con tus post. Gracias, te explicas de maravilla y un tema como este que para algunos es complicado de entender pero es tan importante , nos lo das mascado y listo.. Enhorabuena
Muchas Gracias Adolfo. Resulta complicado en ocasiones explicar algunos temas de SEO. me alegra saber que te ha parecido sencillo y útil. Saludos